如 果您將電腦設定為自動登入,能夠實際使用電腦的任何人,也能夠獲得此電腦上所有內容的存取權,包括這部電腦所連線的網路。此外,如果您開啟自動登入,密碼 會以純文字儲存於登錄中。儲存這個數值的特定登錄機碼,可由遠端 Authenticated Users 群組讀取。因此,只有當電腦受到實體的安全保護,而且您確定所有不受信任的使用者均無法在遠端讀取登錄時,才使用這個設定。
您可以使用「登錄編輯程式」新增您的登入資訊。如果要執行這項操作,請依照下列步驟執行:
按一下 [開始],再按一下 [執行],輸入 regedit,然後按一下 [確定]。
找出下列登錄機碼:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Winlogon
使用您的帳戶名稱及密碼,按兩下 [DefaultUserName] 項目,輸入您的使用者名稱,再按一下 [確定]。
按兩下 [DefaultPassword] 項目,在 [數值資料] 方塊下方輸入您的密碼,再按一下 [確定]。
如果沒有 [DefaultPassword] 值,請建立該值。如果要執行這項操作,請依照下列步驟執行:
在「登錄編輯程式」中,按一下 [編輯],按一下 [新增],再按一下 [字串值]。
鍵入 DefaultPassword 作為數值名稱,再按下 ENTER。
按兩下新建立的機碼,然後在 [數值資料] 方塊中輸入您的密碼。
如果沒有指定 DefaultPassword 字串,Windows XP 會自動變更 AutoAdminLogon 登錄機碼的值,從 1 (真) 改成 0 (偽) 以關閉 AutoAdminLogon 功能。
按兩下 [AutoAdminLogon] 項目,在 [數值資料] 方塊中輸入 1,再按一下 [確定]。
如果沒有 AutoAdminLogon 項目,請建立該項目。如果要執行這項操作,請依照下列步驟執行:
在「登錄編輯程式」中,按一下 [編輯],按一下 [新增],再按一下 [字串值]。
鍵入 AutoAdminLogon 作為數值名稱,再按下 ENTER。
按兩下新建立的機碼,然後在 [數值資料] 方塊中輸入 1。
結束 [登錄編輯程式]。
按一下 [開始],按一下 [重新開機],再按一下 [確定]。
電腦重新開機而且 Windows XP 啟動之後,您就可以自動登入。
如果您想略過自動登入,而要以另一個使用者身份登入系統,請在登出之後或者 Windows XP 重新啟動之後,按住 SHIFT 鍵。請注意,此程序只適用於第一次登入。如果要在未來的登出情況強制套用這項設定,系統管理員必須設定下列登錄機碼:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Winlogon
數值:ForceAutoLogon
類型:REG_SZ
資料:1
您也可以在未加入網域的 Microsoft Windows XP Home Edition 與 Microsoft Windows XP Professional 電腦上,不需編輯登錄就可開啟自動登入功能。如果要執行這項操作,請依照下列步驟執行:
按一下 [開始],再按一下 [執行]。
在 [開啟] 方塊中,輸入 control userpasswords2,再按一下 [確定]。
注意 當使用者嘗試在 Windows XP Home Edition 的 [使用者帳戶] 視窗中顯示說明資訊時,並不會顯示說明資訊。此外,使用者會收到下列錯誤訊息:
找不到 Drive:\Windows\System32\users.hlp 說明檔,檢查以查看檔案是否在硬碟機上。如果檔案不存在,您必須重新安裝它。
請清除 [必須輸入使用者名稱和密碼,才能使用這台電腦] 核取方塊,再按一下 [套用]。
在 [自動登入] 視窗的 [密碼] 方塊中輸入密碼,然後在 [確認密碼] 方塊中重新輸入密碼。
按一下 [確定] 關閉 [自動登入] 視窗,然後按一下 [確定] 關閉 [使用者帳戶] 視窗。
分享 ASP,ASP.NET,VB,C#,程式開發,網站設計,部落格,微網誌,網路行銷,facebook 行銷,噗浪行銷,社群行銷,電腦硬體軟體,網路賺錢等資訊內容。『噗落格』裡的文章大多是從各網站摘錄(轉貼)下來的,僅提供研究及筆記之用途,如有侵權請留言告知!一開始不打算賺錢,一個不可能中的可能
2010年5月30日 星期日
2010年5月27日 星期四
關於DMA模式自動改變導致 DVD 燒錄速度慢、燒錄失敗的原因及解決方法
查看自己的系統是否打開DMA模式:
1. 連續按兩下“管理工具”,然後連續按兩下“電腦管理”;
2. 按一下“系統工具”,然後按一下“裝置管理員”;
3. 展開“IDE ATA/ATAPI 控制器”;
4. 連續按兩下您的“主要IDE控制器”;
5. 點選“進階設定”。
看到“裝置0”,下面的傳輸模式應設為“DMA(若可用)”,再下面“目前傳輸模式”,如果是“UltraDMA Mode *(*為數字,DMA33為2,DMA66為4,DMA100為5、DMA133為6)”,那麼你的系統正常,但如果以前你
自己設的是“Ultra DMA Mode 6”又沒有改動,而現在是“Ultra DMA Mode 4”或“Ultra DMA Mode 2”更或者是“PIO 模式”而且改不過來!可能就是系統自行關閉了DMA模式了
若要為受影響的設備重新啟用典型DMA或更快DMA的傳送模式,請執行以下操作:
1. 連續按兩下“管理工具”,然後連續按兩下“電腦管理”;
2. 按一下“系統工具”,然後按一下“裝置管理員”;
3. 展開“IDE ATA/ATAPI 控制器”;
4. 連續按兩下您要為其恢復典型 DMA 傳送模式的控制器;
5. 按一下“驅動程式”選項卡;
6. 按一下“解除安裝”。
當此過程完成後,重新啟動您的電腦。當 Windows 重新啟動後,將重新安裝硬碟控制器,同時與該控制器相連的每個設備的傳送模式將重置為預設值。但這樣只是把硬碟設備的傳送模式重置為預設值,當我們再使用掛起系統時系統又會自行關閉DMA模式!
所以我們還要做以下操作:
1. 按一下“開始”,按一下“執行”,輸入 Regedit,然後按一下“確定”。
2. 在註冊表中找到並按一下以下項:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Class\
{4D36E96A-E325-11CE-BFC1-08002BE10318}\0001
和
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Class\
{4D36E96A-E325-11CE-BFC1-08002BE10318}\0002
3. 在“編輯”選單上,指向“新建”,然後按一下“DWORD 值”。
4. 鍵入 ResetErrorCountersOnSuccess,然後按 Enter 鍵。
5. 在“編輯”選單上,按一下“修改”。
6. 鍵入 l,然後按一下“確定”。
7. 按照下列步驟操作,然後退出註冊表編輯器:
注意:上面註冊表最後的項“{4D36E96A-E325-11CE-BFC1-08002BE10318}”列出的帶有“0001”編號的子項對應於一台僅有一個 IDE 控制器的電腦主要 IDE 通道和次要 IDE 通道。如果您的電腦有兩個 IDE 控制器,
則對於每個控制器,主要 IDE 通道和次要 IDE 通道的帶有編號的子項分別是:
"0001、0002、0003、0004、0005、0006……”。
為檢查是否找到了正確的子項,請檢查子項的 DriverDesc 值是包含字元串值“主要IDE 通道”,還是包含字元串值“次要 IDE 通道”。
1. 連續按兩下“管理工具”,然後連續按兩下“電腦管理”;
2. 按一下“系統工具”,然後按一下“裝置管理員”;
3. 展開“IDE ATA/ATAPI 控制器”;
4. 連續按兩下您的“主要IDE控制器”;
5. 點選“進階設定”。
看到“裝置0”,下面的傳輸模式應設為“DMA(若可用)”,再下面“目前傳輸模式”,如果是“UltraDMA Mode *(*為數字,DMA33為2,DMA66為4,DMA100為5、DMA133為6)”,那麼你的系統正常,但如果以前你
自己設的是“Ultra DMA Mode 6”又沒有改動,而現在是“Ultra DMA Mode 4”或“Ultra DMA Mode 2”更或者是“PIO 模式”而且改不過來!可能就是系統自行關閉了DMA模式了
若要為受影響的設備重新啟用典型DMA或更快DMA的傳送模式,請執行以下操作:
1. 連續按兩下“管理工具”,然後連續按兩下“電腦管理”;
2. 按一下“系統工具”,然後按一下“裝置管理員”;
3. 展開“IDE ATA/ATAPI 控制器”;
4. 連續按兩下您要為其恢復典型 DMA 傳送模式的控制器;
5. 按一下“驅動程式”選項卡;
6. 按一下“解除安裝”。
當此過程完成後,重新啟動您的電腦。當 Windows 重新啟動後,將重新安裝硬碟控制器,同時與該控制器相連的每個設備的傳送模式將重置為預設值。但這樣只是把硬碟設備的傳送模式重置為預設值,當我們再使用掛起系統時系統又會自行關閉DMA模式!
所以我們還要做以下操作:
1. 按一下“開始”,按一下“執行”,輸入 Regedit,然後按一下“確定”。
2. 在註冊表中找到並按一下以下項:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Class\
{4D36E96A-E325-11CE-BFC1-08002BE10318}\0001
和
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Class\
{4D36E96A-E325-11CE-BFC1-08002BE10318}\0002
3. 在“編輯”選單上,指向“新建”,然後按一下“DWORD 值”。
4. 鍵入 ResetErrorCountersOnSuccess,然後按 Enter 鍵。
5. 在“編輯”選單上,按一下“修改”。
6. 鍵入 l,然後按一下“確定”。
7. 按照下列步驟操作,然後退出註冊表編輯器:
注意:上面註冊表最後的項“{4D36E96A-E325-11CE-BFC1-08002BE10318}”列出的帶有“0001”編號的子項對應於一台僅有一個 IDE 控制器的電腦主要 IDE 通道和次要 IDE 通道。如果您的電腦有兩個 IDE 控制器,
則對於每個控制器,主要 IDE 通道和次要 IDE 通道的帶有編號的子項分別是:
"0001、0002、0003、0004、0005、0006……”。
為檢查是否找到了正確的子項,請檢查子項的 DriverDesc 值是包含字元串值“主要IDE 通道”,還是包含字元串值“次要 IDE 通道”。
2010年5月22日 星期六
優秀 jQuery 各式外掛插件 17 個
隨 著 jQuery 的插件日多,要在官方的 wiki 上找到自己想要的插件已經變得十分困難。所以整理了一份常用的 jQuery plugin列表,方便自己找資料,也順便溫習一下 jQuery ,免得老是重造別人造過的輪子 (重造很易,Fix bug 才要命…)。
jQuery UI
由 jQuery 官方所整理的 UI 插件包。包括拖放、排序、Resize、Dialog、Slider等常見UI控件。
Interface elements for jQuery
另一個比較老的 jQuery UI控件及特效庫。
jQuery Plugin and Demo
幾個十分優秀的 UI Plugin。包括 Block UI、Cycle Plugin、Feed Plugin等。
SuckerFish Style
下拉目錄。雖然不是很難做的技術,但能省下很可觀的 Fix bug 的時間。
jQuery UI Tabs
已經收錄在官方 UI 插件包。
jQuery Cycle Plugin
可以用在 photo gallery 中,極度強大。
jCarousel
剛剛要用到這個插件。
Inner Fade
無需再用 Flash 來做漸隱漸現的效果囉。
ThinkBox 3.1
常用到爆的ThickBox,已經是很完美的版本。
Validation
表單驗證
tablesorter
表格排序
Zebra Table
間條的表格,不錯的效果。
jQuery Tooltips
Tooltips
JQuery Curvy Corners
圖角效果。雖然不喜歡,但收下來以防萬一有客方要求「Web2.0 Style」….XD
jQuery Scroll To
平滑地 scroll to somewhere
Block UI
把某個部份 Block 掉的插件,可能有用。
hoverIntent
為hover加上delay的功能。
jQuery UI
由 jQuery 官方所整理的 UI 插件包。包括拖放、排序、Resize、Dialog、Slider等常見UI控件。
Interface elements for jQuery
另一個比較老的 jQuery UI控件及特效庫。
jQuery Plugin and Demo
幾個十分優秀的 UI Plugin。包括 Block UI、Cycle Plugin、Feed Plugin等。
SuckerFish Style
下拉目錄。雖然不是很難做的技術,但能省下很可觀的 Fix bug 的時間。
jQuery UI Tabs
已經收錄在官方 UI 插件包。
jQuery Cycle Plugin
可以用在 photo gallery 中,極度強大。
jCarousel
剛剛要用到這個插件。
Inner Fade
無需再用 Flash 來做漸隱漸現的效果囉。
ThinkBox 3.1
常用到爆的ThickBox,已經是很完美的版本。
Validation
表單驗證
tablesorter
表格排序
Zebra Table
間條的表格,不錯的效果。
jQuery Tooltips
Tooltips
JQuery Curvy Corners
圖角效果。雖然不喜歡,但收下來以防萬一有客方要求「Web2.0 Style」….XD
jQuery Scroll To
平滑地 scroll to somewhere
Block UI
把某個部份 Block 掉的插件,可能有用。
hoverIntent
為hover加上delay的功能。
超過10個 jQuery 相簿、圖庫與秀圖外掛
Introduction
A picture is worth a thousand word. No doubt about it. Most of the information based website such as CNN, ESPN, they are all using a massive photo slide show on its front page. It's a very effective method to attract viewers' attention.
So, here you go. 15 jQuery based photo gallery and sliders. Enjoy.
jQuery Cycle
Official Website | Demo
The jQuery Cycle Plugin is a lightweight slideshow plugin. Its implementation is based on the InnerFade Plugin by Torsten Baldes, the Slideshow Plugin by Matt Oakes, and the jqShuffle Plugin by Benjamin Sterling. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
Pikachoose
Official Website | Demo
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well... all around easy. Creating an image gallery shouldn't be a complex thing. I've created a new plugin that I'm packaging with PikaChoose called SliderJS.
s3Slider
Official Website | Demo
The s3Slider jQuery plugin is made by example of jd's smooth slide show script. I needed something like that for jQuery (for my web site kruskica.net). Since i didnt find it after a small research i decided to build it by my self.
Galleria
Official Website | Demo
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
slideViewer
Official Website | Demo
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images
Image Flow
Official Website | Demo
Image flow is inspired by Apple's cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.
jQuery Gallery Scroller
Official Website | Demo
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.
Spacegallery
Official Website | Demo
I particularly love this one. It's really cool. If you are familair with Apple's mac os leopard. Yes, this image gallery display photo just like the time machine does.
Easy Slider
Official Website | Demo
Easy Slider (as I call this plugin) enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css.
jFlow
Official Website | Demo
A pretty neat photo slider. It featured in nettut, if you try to make yourself a photo slider. Visit this site.
Supersized
Official Website | Demo
A fullscreen photo gallery. It resizes images to fill browser while maintaining image dimension ratio. No extra whitespace, no scrollbars - the entire browser window is always filled.
Simple jQuery Slideshow
Official Website | Demo
A simple tutorial, and it shows us how to create a really simple jquery photo slideshow.
CrossSlide
Official Website | Demo
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flash™ or other proprietary plugins. CrossSlide builds upon jQuery's animation facility, so it is as portable across browsers as jQuery itself (a lot.)
Innerfade
Official Website | Demo
InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.
A picture is worth a thousand word. No doubt about it. Most of the information based website such as CNN, ESPN, they are all using a massive photo slide show on its front page. It's a very effective method to attract viewers' attention.
So, here you go. 15 jQuery based photo gallery and sliders. Enjoy.
jQuery Cycle
Official Website | Demo
The jQuery Cycle Plugin is a lightweight slideshow plugin. Its implementation is based on the InnerFade Plugin by Torsten Baldes, the Slideshow Plugin by Matt Oakes, and the jqShuffle Plugin by Benjamin Sterling. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
Pikachoose
Official Website | Demo
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well... all around easy. Creating an image gallery shouldn't be a complex thing. I've created a new plugin that I'm packaging with PikaChoose called SliderJS.
s3Slider
Official Website | Demo
The s3Slider jQuery plugin is made by example of jd's smooth slide show script. I needed something like that for jQuery (for my web site kruskica.net). Since i didnt find it after a small research i decided to build it by my self.
Galleria
Official Website | Demo
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
slideViewer
Official Website | Demo
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images
Image Flow
Official Website | Demo
Image flow is inspired by Apple's cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.
jQuery Gallery Scroller
Official Website | Demo
jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally. The plugin will also create pagination to allow you to flow through your photos.
Spacegallery
Official Website | Demo
I particularly love this one. It's really cool. If you are familair with Apple's mac os leopard. Yes, this image gallery display photo just like the time machine does.
Easy Slider
Official Website | Demo
Easy Slider (as I call this plugin) enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css.
jFlow
Official Website | Demo
A pretty neat photo slider. It featured in nettut, if you try to make yourself a photo slider. Visit this site.
Supersized
Official Website | Demo
A fullscreen photo gallery. It resizes images to fill browser while maintaining image dimension ratio. No extra whitespace, no scrollbars - the entire browser window is always filled.
Simple jQuery Slideshow
Official Website | Demo
A simple tutorial, and it shows us how to create a really simple jquery photo slideshow.
CrossSlide
Official Website | Demo
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flash™ or other proprietary plugins. CrossSlide builds upon jQuery's animation facility, so it is as portable across browsers as jQuery itself (a lot.)
Innerfade
Official Website | Demo
InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.
jQuery Tools:純粹的網頁內容展示型 UI
jQuery Tools 是一套非常優秀的 Web UI 庫,包括 Tab 容器,可摺疊容器,工具提示,浮動層以及可滾動容器等等,可以為你的站點帶來非同尋常的桌面般體驗,這套工具的主要作用是顯示內容,這是絕多多數站點最需要的東西。這套令人驚異的 UI 庫只有 5.59K 大小,基於 MIT 和 GPL 兩種許可模式。
和 別的 Web UI 庫不同,別的 UI 庫很多是面向行為的,如拖放,滾動,表格排序,可拖放窗口等等,它們更適合於 富 Web 應用,如 Email 客戶端,任務管理,圖片組織整理等。而 jQuery Tools 主要面向內容展示,因此更適用於單純的內容型網站。
jQuery Tools 使用也很簡便,只需幾行調用代碼即可,其官方站點包含大量演示和調用代碼可以參考。以下是該 UI 庫中包含的主要 UI 工具介紹。
jQuery Tools / Overlay
Overlay (浮動層)可以用來浮動在任何 HTML 對象的上方,在現代 Web 設計中,浮動層是一種非常有效的 UI 概念,可以用來
著重顯示你的產品。
顯示警示信息。
提示用戶輸入。
以燈箱風格瀏覽圖片庫。
jQuery Tools / Overlay 可以很輕鬆地處理上述各種情形和各種效果。
jQuery Tools / Tooltip
工具提示是 Web 上最實用的工具,Web 默認的提示工具太簡陋,jQuery Tools / Tooltip 會以一種非常漂亮的視覺效果顯示提示內容。
jQuery Tools / Tabs
Web 上最受歡迎的 UI 部件當屬 Tab 容器,如果沒有 Tab,我們的很多網頁不知要多麼混亂,所有用戶都熟悉 Tab 這種用戶友好的部件,jQuery Tools / Tab 非常好用,甚至可以使用瀏覽器的前進後退導航按鈕在 Tab 間前進或後退。
jQuery Tools / Scrollable
jQuery Tools / Scrollable 可以在網頁中實行定製的,局部的滾動,在現代 Web 設計中,這幾乎是最受歡迎的一種技術,可以用在下面這些場合:
產品目錄
滾動新聞
在表單中實現定製選擇框
瀏覽圖片庫
視頻播放列表
各種站點導航
jQuery Tools / Flashembed
如今 JavaScript 真是越來越快了,所有瀏覽器都在 JavaScript 引擎上較量,我們會看到越來越多的基於 JavaScript 的 Web 部件面世,然而至少在當下, Flash 仍有其用武之地,比如播放視頻。
jQuery Tools / Flashembed 可以用來在網頁中加載 Flash 對象,雖然類似的工具比比皆是,但 Flashembed 絕對是其中最好用的一個。
demo演示地址:http://flowplayer.org/tools/demos/
本文來源:
中文翻譯來源:COMSHARP CMS 官方網站
和 別的 Web UI 庫不同,別的 UI 庫很多是面向行為的,如拖放,滾動,表格排序,可拖放窗口等等,它們更適合於 富 Web 應用,如 Email 客戶端,任務管理,圖片組織整理等。而 jQuery Tools 主要面向內容展示,因此更適用於單純的內容型網站。
jQuery Tools 使用也很簡便,只需幾行調用代碼即可,其官方站點包含大量演示和調用代碼可以參考。以下是該 UI 庫中包含的主要 UI 工具介紹。
jQuery Tools / Overlay
Overlay (浮動層)可以用來浮動在任何 HTML 對象的上方,在現代 Web 設計中,浮動層是一種非常有效的 UI 概念,可以用來
著重顯示你的產品。
顯示警示信息。
提示用戶輸入。
以燈箱風格瀏覽圖片庫。
jQuery Tools / Overlay 可以很輕鬆地處理上述各種情形和各種效果。
jQuery Tools / Tooltip
工具提示是 Web 上最實用的工具,Web 默認的提示工具太簡陋,jQuery Tools / Tooltip 會以一種非常漂亮的視覺效果顯示提示內容。
jQuery Tools / Tabs
Web 上最受歡迎的 UI 部件當屬 Tab 容器,如果沒有 Tab,我們的很多網頁不知要多麼混亂,所有用戶都熟悉 Tab 這種用戶友好的部件,jQuery Tools / Tab 非常好用,甚至可以使用瀏覽器的前進後退導航按鈕在 Tab 間前進或後退。
jQuery Tools / Scrollable
jQuery Tools / Scrollable 可以在網頁中實行定製的,局部的滾動,在現代 Web 設計中,這幾乎是最受歡迎的一種技術,可以用在下面這些場合:
產品目錄
滾動新聞
在表單中實現定製選擇框
瀏覽圖片庫
視頻播放列表
各種站點導航
jQuery Tools / Flashembed
如今 JavaScript 真是越來越快了,所有瀏覽器都在 JavaScript 引擎上較量,我們會看到越來越多的基於 JavaScript 的 Web 部件面世,然而至少在當下, Flash 仍有其用武之地,比如播放視頻。
jQuery Tools / Flashembed 可以用來在網頁中加載 Flash 對象,雖然類似的工具比比皆是,但 Flashembed 絕對是其中最好用的一個。
demo演示地址:http://flowplayer.org/tools/demos/
本文來源:
中文翻譯來源:COMSHARP CMS 官方網站
CSS 3.0 參考手冊 (中文版)

公司的頁面同學們,利用業餘時間整理出了一份比較完整的CSS 3.0 參考手冊,非常不容易。手冊是根據W3C的CSS3草案翻譯,並且結合實際的示範結合而成。每一頁都傾注了每一個同學的心血。

下載網址 http://webteam.tencent.com/css3/
介紹 jQuery Tools 與 jQuery UI 這兩套好用的 jQuery 套件
我想家喻戶曉的 jQuery UI 套件應該不用特別介紹了,但我最近又看到一套不錯的 jQuery Tools 套件,相較於知名且多功能的 jQuery UI 套件,jQuery Tools 提供一種額外的選擇,他只提供幾種網站上最常用的功能,包括 Tabs、Tooltips、Expose、Overlay、Scrollable、Flashembed 等,其中的 Flashembed 就可以取代我們之前常用的 swfobject 套件,他還支援 SIFR 功能喔。光聽我說還不夠,最好立即看看線上展示,你就知道有哪些酷炫實用的效果了。

整個套件在透過 gzip 壓縮過僅 5.8KB 除了下載快,JavaScript 的執行速度也號稱相當快,而且還提供 CDN (Content Delivery Network) 下載連結如下:
當然在載入 jQuery Tools 還是必須先載入 jQuery 的,目前的 1.0.2 版相容於 jQuery 1.3.2 版。若要透過 Google 的 CDN 網路下載 jQuery 可以參考我這篇文章的說明,或直接用以下語法載入 jQuery:
相關連結
jQuery Tools
jQuery Tools - Demo
jQuery Tools Release Note
jQuery Tools vs jQuery UI
SIFR
轉載自 http://blog.miniasp.com/post/2009/06/Introduce-jQuery-UI-and-jQuery-Tools.aspx

整個套件在透過 gzip 壓縮過僅 5.8KB 除了下載快,JavaScript 的執行速度也號稱相當快,而且還提供 CDN (Content Delivery Network) 下載連結如下:
當然在載入 jQuery Tools 還是必須先載入 jQuery 的,目前的 1.0.2 版相容於 jQuery 1.3.2 版。若要透過 Google 的 CDN 網路下載 jQuery 可以參考我這篇文章的說明,或直接用以下語法載入 jQuery:
相關連結
jQuery Tools
jQuery Tools - Demo
jQuery Tools Release Note
jQuery Tools vs jQuery UI
SIFR
轉載自 http://blog.miniasp.com/post/2009/06/Introduce-jQuery-UI-and-jQuery-Tools.aspx
2010年5月18日 星期二
自動同步多台電腦檔案、單檔4G、無限容量:Windows Live Sync – MSN推出的同步服務
Windows Live Sync是微軟Live(也就是MSN)推出來的同步服務。讓您可以有多台不同的電腦,然而讓指定的資料匣的檔案都保持一致。類似dropbox,不過也算是進階版本,需要比較多的設定。有下列特色:
單檔限制最大4g
總容量無限(其實沒寫)
可自訂20個資料匣做同步(當然資料匣裡面要放多少東西都可以)
最多同步20000個檔案
線上存取
使用MSN的帳號
使用放式大致如下:
下載sync軟體,並安裝
以msn帳號登入
前往http://sync.live.com/
設定您想要同步的資料匣(例如:我的文件、我的圖片)
基本資訊
作者/官網: Windows Live (MSN)
語系:多國語言(含中文版)版
授權:免費軟體
線上版本
服務連結:Windows Live Sync
下載
同步軟體:Live Sync
文件
操作教學:Windows Live Sync教學
介紹、操作教學:微軟的免費Live Sync服務,讓你輕鬆同步多台電腦的檔案!
相關軟體:自動同步多台電腦檔案、2G免費網路硬碟:dropbox
轉載自 http://software.sopili.net/post/windows-live-sync/
單檔限制最大4g
總容量無限(其實沒寫)
可自訂20個資料匣做同步(當然資料匣裡面要放多少東西都可以)
最多同步20000個檔案
線上存取
使用MSN的帳號
使用放式大致如下:
下載sync軟體,並安裝
以msn帳號登入
前往http://sync.live.com/
設定您想要同步的資料匣(例如:我的文件、我的圖片)
基本資訊
作者/官網: Windows Live (MSN)
語系:多國語言(含中文版)版
授權:免費軟體
線上版本
服務連結:Windows Live Sync
下載
同步軟體:Live Sync
文件
操作教學:Windows Live Sync教學
介紹、操作教學:微軟的免費Live Sync服務,讓你輕鬆同步多台電腦的檔案!
相關軟體:自動同步多台電腦檔案、2G免費網路硬碟:dropbox
轉載自 http://software.sopili.net/post/windows-live-sync/
2010年5月13日 星期四
軟體工程師強者必備的10個特質
熱愛寫程式 Loves To Code
能把事情搞定 Gets Things Done
持續重構 Continuously Refactors Code
使用設計模式 Uses Design Patterns
寫測試程式 Writes Tests
利用既有程式碼 Leverages Existing Code
關心可用性 Focuses on Usability
寫出來的程式容易維護 Writes Maintainable Code
能用任何語言寫程式 Can Code in Any Language
了解電腦科學的基礎知識 Knows Basic Computer Science
英文來源:Top 10 Traits of a Rockstar Software Engineer
能把事情搞定 Gets Things Done
持續重構 Continuously Refactors Code
使用設計模式 Uses Design Patterns
寫測試程式 Writes Tests
利用既有程式碼 Leverages Existing Code
關心可用性 Focuses on Usability
寫出來的程式容易維護 Writes Maintainable Code
能用任何語言寫程式 Can Code in Any Language
了解電腦科學的基礎知識 Knows Basic Computer Science
英文來源:Top 10 Traits of a Rockstar Software Engineer
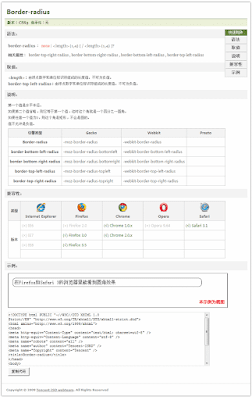
SyntaxHighlighter--可於google Blogger中顯示程式碼的JavaScript工具

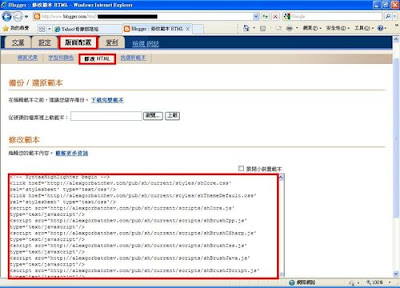
複製下述程式碼,並修改 Blogger 的 //版面配置//修改HTML//(要放在head之間), 如下圖:
使用方式如下
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'></script>
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
syntaxhighlighter 官網
<pre class="brush: html">
程式碼放在此...
</pre>
syntaxhighlighter下載
syntaxhighlighter支援程式語言列表
今天在修改帶有JavaScript程式碼的文章時,發現SyntaxHighlighter Evolved外掛無法正確的轉換 & 與 > 等字元,原本應該是 && 的符號卻變成 &&,>則變成>,使用另一個使用GeSHi的外掛WP-Syntax則正常,開始懷疑會否是SyntaxHighlighter Evolved的問題(最後確認外掛是正確的,詳後說明),剛巧它使用的底層SyntaxHighlighter有推出3.0.83新版,就更新版本看看。只要把新版的scripts與styles資料夾複製到對應的WordPress外掛同名資料夾就可以了。
更新後發現工具列變成一個問號:

由3.0.83的What’s new in 3.0?裡看到了幾個使用介面的變動:
複製到剪貼簿的功能變更:以前是透過Flash物件,3.0已取消這種作法,只要在程式碼區域雙擊,就能標示所有的程式碼,再按Ctrl+V就能把標示內容存入剪貼簿
程式碼可以多列標示:以前做多列標示時,行號也會被標示到,3.0已經可以任意做區域標示了
程式碼開頭可以加上一列標題列,當程式碼預設是捲起狀態時,會顯示此標題,點擊即會展開
另外找了幾各版本,大家若有需要可以試用看看
<link href='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css' rel='stylesheet' type='text/css'/>
<script src='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.js' type='text/javascript'></script>
<link href='http://alexgorbatchev.com/pub/sh/2.0.320/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/2.0.320/styles/shThemeDefault.css' id='shTheme' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shCore.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shLegacy.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushBash.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushCpp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushCSharp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushCss.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushDelphi.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushDiff.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushGroovy.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushJava.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushJScript.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushPhp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushPlain.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushPython.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushRuby.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushScala.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushSql.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushVb.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushXml.js' type='text/javascript'></script>
<script type='text/javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.ClipboardSwf = 'http://http://alexgorbatchev.com/pub/sh/2.0.320/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
2010年5月10日 星期一
垃圾車定律
有一天,我跳上一輛計程車,打算到機場。正當我們開上正確的車道時,突然間一輛黑色轎車從停車位開出,正好擋在我們前面。我的計程車司機立即踩剎車,車子滑行了一小段路,剛好閃開來車,兩車之間的距離就只差個幾英吋!另一輛車的駕駛兇狠地甩頭,並且朝著我們大喊大叫。
我的計程車司機只是微笑,對那傢伙揮揮手。我的意思是說,他表現得很友善。於是我問:「你剛才為什麼那麼做?那傢伙差點毀了你的車,還可能害我們受傷送醫院!」這是當時我的計程車司機告訴我的話,現在我就稱呼它為「垃圾車定律」。
他解釋說:許多人就像垃圾車。他們到處跑來跑去,身上充滿了垃圾、充滿了沮喪、充滿了憤怒、和充滿了失望。
隨著垃圾堆積,他們終需找個地方傾倒;有時候,我們剛好碰上了,垃圾就往我們身上丟,所以,不要介意,只要微笑、揮揮手、祝福他們,然後繼續走我們自己的路就行;千萬別將他們的垃圾擴散給同事、家人、或其他路人。
這兒的底線是:成功的人絕對不讓垃圾車接管自己生活當中的任何一天;人生苦短,早上醒來絕對不要帶著遺憾。所以....仁愛對待與你以禮相待的人;不用去理會那群無理取閙者。
生命只有10%由自己決定,但90%看你如何利用它!
我覺得我就像那計程車司機,我會表現得很友善,但我不會跟她微笑或揮揮手
我的計程車司機只是微笑,對那傢伙揮揮手。我的意思是說,他表現得很友善。於是我問:「你剛才為什麼那麼做?那傢伙差點毀了你的車,還可能害我們受傷送醫院!」這是當時我的計程車司機告訴我的話,現在我就稱呼它為「垃圾車定律」。
他解釋說:許多人就像垃圾車。他們到處跑來跑去,身上充滿了垃圾、充滿了沮喪、充滿了憤怒、和充滿了失望。
隨著垃圾堆積,他們終需找個地方傾倒;有時候,我們剛好碰上了,垃圾就往我們身上丟,所以,不要介意,只要微笑、揮揮手、祝福他們,然後繼續走我們自己的路就行;千萬別將他們的垃圾擴散給同事、家人、或其他路人。
這兒的底線是:成功的人絕對不讓垃圾車接管自己生活當中的任何一天;人生苦短,早上醒來絕對不要帶著遺憾。所以....仁愛對待與你以禮相待的人;不用去理會那群無理取閙者。
生命只有10%由自己決定,但90%看你如何利用它!
我覺得我就像那計程車司機,我會表現得很友善,但我不會跟她微笑或揮揮手
2010年5月4日 星期二
[CSS]相容IE與FireFox的對齊置中CSS寫法
IE與FireFox(FF)在CSS的屬性值上有著許多差異, 例如:center與-moz-center
以下是整理網路上的討論並測試出的兩個做法:
以下是整理網路上的討論並測試出的兩個做法:
<html>寫一個項目,但IE的屬性要加上#符號(有人測試加^ ~ @ # $ % ^ & * ( ) _ +都可以),且IE的屬性要放在FF的屬性之後:<html>
<head>
<style>
.container
{
text-align: center;
border: solid 1px blue;
}
.container
{
text-align: -moz-center;
border: solid 1px blue;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr>
<td>
Text
</td>
</tr>
</table>
<div>
</body>
</html>
<head>
<style>
.container
{
text-align: -moz-center;
#text-align:center;
border:solid1pxblue;
}
</style>
</head>
<body>
<div class="container">
<table>
<tr>
<td>
Text
</td>
</tr>
</table>
<div>
</body>
</html>
訂閱:
意見 (Atom)