
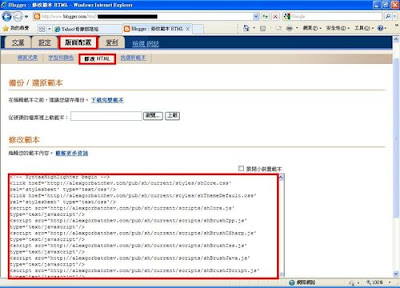
複製下述程式碼,並修改 Blogger 的 //版面配置//修改HTML//(要放在head之間), 如下圖:
使用方式如下
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js' type='text/javascript'></script>
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
syntaxhighlighter 官網
<pre class="brush: html">
程式碼放在此...
</pre>
syntaxhighlighter下載
syntaxhighlighter支援程式語言列表
今天在修改帶有JavaScript程式碼的文章時,發現SyntaxHighlighter Evolved外掛無法正確的轉換 & 與 > 等字元,原本應該是 && 的符號卻變成 &&,>則變成>,使用另一個使用GeSHi的外掛WP-Syntax則正常,開始懷疑會否是SyntaxHighlighter Evolved的問題(最後確認外掛是正確的,詳後說明),剛巧它使用的底層SyntaxHighlighter有推出3.0.83新版,就更新版本看看。只要把新版的scripts與styles資料夾複製到對應的WordPress外掛同名資料夾就可以了。
更新後發現工具列變成一個問號:

由3.0.83的What’s new in 3.0?裡看到了幾個使用介面的變動:
複製到剪貼簿的功能變更:以前是透過Flash物件,3.0已取消這種作法,只要在程式碼區域雙擊,就能標示所有的程式碼,再按Ctrl+V就能把標示內容存入剪貼簿
程式碼可以多列標示:以前做多列標示時,行號也會被標示到,3.0已經可以任意做區域標示了
程式碼開頭可以加上一列標題列,當程式碼預設是捲起狀態時,會顯示此標題,點擊即會展開
另外找了幾各版本,大家若有需要可以試用看看
<link href='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css' rel='stylesheet' type='text/css'/>
<script src='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.js' type='text/javascript'></script>
<link href='http://alexgorbatchev.com/pub/sh/2.0.320/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/2.0.320/styles/shThemeDefault.css' id='shTheme' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shCore.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shLegacy.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushBash.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushCpp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushCSharp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushCss.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushDelphi.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushDiff.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushGroovy.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushJava.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushJScript.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushPhp.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushPlain.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushPython.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushRuby.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushScala.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushSql.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushVb.js' type='text/javascript'></script>
<script src='http://alexgorbatchev.com/pub/sh/2.0.320/scripts/shBrushXml.js' type='text/javascript'></script>
<script type='text/javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.ClipboardSwf = 'http://http://alexgorbatchev.com/pub/sh/2.0.320/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
沒有留言:
張貼留言